| Para preservar la alineación a la izquierda
| se inicia
| con una pleca
| No importa cuan anárquica sea la alineación.
|
| Aunque se
| respetan los espacios a la izquierda,
| no se respetan al interior del bloque.3 Herramientas
Las instrucciones presentadas en el capítulo 2 suelen ser suficientes para elaborar un documento básico. No obstante, existen muchas otras herramientas que le confieren versatilidad y elegancia a los documentos elaborados con Quarto.
Los contenidos del presente capítulo están diseñados no solo para ilustrar las posibilidades de Quarto, sino para ser usados como plantillas, que puedan copiarse y pegarse en un documento fuente de Quarto, agilizando el proceso de escritura.
Esto puede hacerse mediante uno de los siguientes procedimientos:
Seleccione todo el contenido de la plantilla y cópielo (Ctrl-CCtrl-C en Windows)
Haga clic en el ícono de copiado que aparece en la parte superior derecha cuando se pasa el puntero del mouse por encima de la plantilla
 .
.
3.1 Callouts
Son llamados de atención o cajas de información, que le imprimen variedad al documento. Hay 5 clases de cajas (Tip, Note, Warning, Caution, Important) diferenciadas por color, y 3 apariencias (appearance) del encabezado (Default, Simple, Minimal).
Para incluir títulos en los callouts puede usarse cualquiera de las siguientes estrategias:
Incorporando una cadena de caracteres antecedida por el símbolo
#en la primera línea. Puede usarse cualquier número de símbolos#, pero esto no cambia la apariencia del título que aparece en el encabezado del callout. Aunque los símbolos#no actúan en este caso como marcadores de sección, sí aparecen en el menú de títulos lateral (botónOutline).Declarando el título dentro de las llaves de definición del callout:
title="título". En este caso, los títulos no aparecen en menú de títulos lateral (botónOutline). Cuando se renderiza a documentos html, se genera un efecto tooltip (cuadro emergente con el título del callout) al pasar el cursor sobre el área del callout (evento hover).
El título del presente callout podría haberse definido mediante una de las siguientes formas:
# ¿Cuál es la forma más conveniente de definir el título de un *callout*?{.callout-tip title="¿Cuál es la forma más conveniente de definir el título de un *callout*?"}
La forma 1 no genera tooltips en los documentos html , mientras que la forma 2 sí los genera. El siguiente par de callouts ilustran este aspecto:
En este caso no se genera tooltip con el título del callout. Pase el cursor y deténgalo sobre el callout.
En este caso se genera tooltip con el título del callout. Pase el cursor y deténgalo sobre el callout.
Tal y como se observa en el segundo collout de la pareja anterior, los tooltips no interpretan los marcadores de formato Markdown, sino que los presentan como parte de la cadena de caracteres. Es por esto que en la ventana emergente aparece ⁎tooltip⁎ en lugar de tooltip.
Los tooltips pueden ser particularmente incómodos e invasivos cuando se posa el puntero sobre vínculos internos del callout.
Cuando se usa la estrategia 1, los títulos aparecen en el menú de títulos (botón Outline). Esto puede ser conveniente si esa es la intención del usuario. Sin embargo, cuando un documento contienen muchos callouts, podrían llegar a saturar el panel de navegación con ‘seudotítulos’.
La tabla 3.1 resume los ‘efectos secundarios’ de estas dos estrategias:
| Forma de especificar el título | # Título dentro del callout |
title="Título" en el encabezado del callout |
|---|---|---|
Aparece en el menú de títulos del documento fuente (Outline) |
Sí | No |
| Genera tooltip al pasar el mouse en el html renderizado | No | Sí |
Teniendo en cuenta que los efectos relacionados en la tabla 3.1 no pueden clasificarse en general como deseables o indeseables, el usuario deberá elegir la manera que le resulte más conveniente.
Las plantillas que se presentan en las secciones 3.1.1, 3.1.2 y 3.1.3 implementan la estrategia 1; sin embargo, el usuario puede modificarlas para incluir títulos mediante la estrategia 2.
3.1.1 Callouts con encabezado por defecto
El encabezado aparece resaltado y además incluye un ícono y un título. Este es el encabezado más completo.
Si en el documento fuente de Quarto se aplica alguna de las estrategias resumidas en la tabla 3.1, la cadena de caracteres especificada se toma como título. En caso contrario, se aplican títulos por defecto.
El siguiente conjunto de pestañas muestra las 5 clases de callouts, incluyendo usos sugeridos para cada una de ellas. Desde luego, el usuario podrá considerar usos diferentes.
En la parte inferior de la visualización aparece la correspondiente plantilla.
Aquí pueden presentarse ideas, sugerencias, trucos o consejos que pueden hacer más ágil algún proceso.
Asimismo, es ideal para ayudas nemotécnicas.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-tip}
# Sugerencia
:::Aquí va información de carácter general.
Es el más neutral de los llamados de atención.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-note}
# Nota
:::Aquí va una advertencia suave. Se trata de aclaraciones que permitan evitar confusiones.
El carácter de la información contenida no es tan general como el que podría presentarse en una nota, sino que constituye una invitación a prestar atención.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-warning}
# Advertencia
:::Se usa para llamar la atención sobre posibles dificultades o procedimientos erróneos.
Aunque también se trata de un llamado a prestar atención, ya no se trata de una advertencia suave, sino de algo a lo que definitivamente debe prestársele atención para evitar consecuencias indeseadas.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-caution}
# ¡Cuidado!
:::Su color rojo lo convierte en el más imperioso de los llamados de atención.
Se usa para resaltar lo que sea importantísimo y que, por ningún motivo debe dejarse pasar de largo ni ignorarse.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-important}
# ¡No caiga en la trampa!
:::3.1.2 Callouts con encabezado simple
En este caso el encabezado no aparece resaltado, pero sí incluye un ícono y optativamente también pueden incluir un título.
Si en el documento fuente de Quarto se aplica alguna de las estrategias resumidas en la tabla 3.1, la cadena de caracteres especificada se toma como título. En caso contrario, no incluye título.
Nótese que la justificación del texto dentro del callout cambia con respecto a la que se aplica cuando se elige el encabezado por defecto.
El siguiente conjunto de pestañas muestra las 5 clases de callouts, con encabezado de apariencia simple.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-tip appearance="simple"}
# Sugerencia
:::Queda bien para resúmenes y aspectos clave que se quieran recoger en una caja, un tanto menos llamativa que la que se genera por defecto.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-note appearance="simple"}
# Nota
:::Para llamados de atención, sin que se trate de advertencias.
Para comentarios críticos.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-warning appearance="simple"}
# Advertencia
:::Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-caution appearance="simple"}
# ¡Cuidado!
:::Podría usarse para resaltar aspectos muy importantes, pero no tanto como para usar la apariencia por defecto (default), que es más escandalosa.
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-important appearance="simple"}
# ¡Importante!
:::3.1.3 Callouts de apariencia mínima (sin encabezado)
En este caso no hay ningún encabezado (ni resaltado, ni ícono, ni título). Sin embargo, optativamente podría incluirse un título, aplicando alguna de las estrategias resumidas en la tabla 3.1.
El siguiente conjunto de pestañas muestra las 5 clases de callouts sin encabezado (con apariencia mínima).
Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-tip appearance="minimal"}
:::Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-note appearance="minimal"}
:::Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-warning appearance="minimal"}
:::Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-caution appearance="minimal"}
:::Use la siguiente plantilla en el documento fuente de Quarto:
::: {.callout-important appearance="minimal"}
:::3.1.4 Callouts plegables
Pueden ser prácticos para incluir digresiones o apartados que podrían no ser del interés general, pero que eventualmente algún lector podría querer revisar. También pueden ser prácticos en libros o textos educativos para incluir preguntas, de manera que el lector pueda pensar en las respuestas antes de revisarlas.
Para hacer que un callout sea plegable, se le incluye la opción de colapsado (collapse="true"). Esta estrategia puede aplicarse a un callout de cualquier clase (Tip, Note, Warning, Caution, Important) y apariencia (Default, Simple, Minimal).
A continuación se ilustra en un callout de apariencia mínima con título:
::: {.callout-tip appearance="minimal" collapse="true"}
# ¿!Cuál estrategia podría resultar más conveniente!?
Teniendo presente la necesidad de balancear los factores secundarios...
:::En el documento de salida aparecerá así:
3.2 Bloques
Los bloques de texto, aunque no son callouts, pueden usarse para el mismo fin, es decir, para englobar un texto que no se quiere que sea muy vistoso, pero que sí se quiere que quede encuadrado (solo por la izquierda).
Los callouts pueden usarse para enmarcar cualquier contenido: texto propiamente dicho, contenido LaTeX, tablas, figuras, código, resultados… sin importar su extensión.
Los bloques, por su parte, únicamente pueden usarse para enmarcar texto.
Para generar un bloque, se incluye el símbolo > al inicio del párrafo en el documento fuente de Quarto. Si se tienen 2 o más párrafos, debe incluirse un símbolo > al inicio de cada párrafo y también en el espacio entre párrafos, para evitar la discontinuidad de la barra.
> Lorem ipsum dolor sit amet, consectetur adipiscing elit...
>
> Vestibulum ante ipsum primis faucibus orci...En el archivo de salida aparece así:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque aliquet fringilla euismod. Suspendisse commodo augue elit, eget viverra lacus imperdiet ac. Cras facilisis pretium sapien ut pretium. Donec semper eleifend diam ut ultricies. Vestibulum ultrices efficitur libero nec commodo. Sed et luctus tortor, at auctor tortor. Praesent eget tempor enim. Nulla volutpat, mauris et luctus gravida, arcu nisi faucibus eros, condimentum efficitur dui nisl eget nulla. In hac habitasse platea dictumst. Aenean rutrum nibh quis arcu volutpat dignissim. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vivamus sagittis, arcu id feugiat laoreet, nunc urna faucibus lorem, nec convallis felis lectus id erat. Sed eu sollicitudin eros. Aenean malesuada euismod massa sit amet fringilla. Duis condimentum tortor nec ante iaculis, ut fringilla massa efficitur.
Vestibulum ante ipsum primis faucibus orci luctus et ultrices posuere cubilia curae; Morbi vitae ex a lacus lobortis pellentesque. Sed sit amet felis quis sapien varius consequat. Curabitur ac lacinia nibh, at aliquam augue. Donec eget aliquet tellus, iaculis semper diam. Fusce vitae iaculis ex. Mauris sed lacus leo. Praesent in rutrum sem. Pellentesque molestie dapibus tellus, non iaculis urna. Sed facilisis lacus at erat posuere efficitur. Integer placerat venenatis magna, non pretium justo lobortis id.
Nótese que el aspecto del bloque es similar al del callout de apariencia mínima, pero su color gris lo hace más discreto.
3.3 Bordes
Esta es la opción más discreta de enmarcado, pudiendo resultar útil para aislar contenidos, sin darles gran relevancia.
En el documento fuente de Quarto se incluyen las siguientes instrucciones.
::: border
Todo el contenido queda enmarcado dentro de una caja con bordes sencillos.
:::En el documento de salida aparece así:
Todo el contenido queda enmarcado dentro de una caja con bordes sencillos.
3.4 Line Block
Se usa para organizar texto con alineación anárquica a la izquierda. Cada línea debe iniciar con una pleca (|). Puede ser útil cuando se elaboran textos guía sobre lenguajes que exigen indentaciones.
El documento fuente de Quarto se ve así:
El documento de salida se ve así:
se inicia
con una pleca
No importa cuan anárquica sea la alineación.
Aunque se
respetan los espacios a la izquierda,
no se respetan al interior del bloque.
3.5 Div
Las div constituyen divisiones, regiones, bloques o ambientes en los que puede personalizarse atributos como borde, color, fuente, colapsabilidad… Pueden ser tan extensos como se requiera y pueden incluir cualquier tipo de contenido.
Una div inicia y cierra con los símbolos :::
En la línea de apertura, la tripleta de dos puntos va seguida de unas llaves en las que pueden incluirse, un identificador, una clase y atributos. Aunque todo lo que se incluya dentro de las llaves es opcional, es necesario respetar el orden, así.
Identificador
Clase
Atributos
Una div básica (y muy poco interesante) tendría el siguiente aspecto.
::: {}
:::Las anteriores instrucciones, aunque separan el espacio de la div, no generan contenido diferenciado ni que tenga ninguna particularidad, dado que no tiene identificador, no se ha definido como perteneciente a ninguna clase, ni se le ha definido ningún atributo. Consecuentemente, el contenido que allí se incluyera no se diferenciaría en nada de cualquier otro contenido por fuera de la div.
3.5.1 Identificador de la div
Aunque el identificador es opcional, tendría que ser el primer elemento dentro de las llaves, si se decidiera incluirlo. Los identificadores van precedidos por el símbolo #.
::: {#div1}
:::El identificador de la div puede usarse para generar un vínculo a esta desde cualquier otro lugar del documento.
Para ello se usa el esquema [cadena de caractéres con el vínculo](identificador de la div), así:
… puede verificarse en el apartado de [requisitos mínimos](#div1).
Esta instrucción genera un vínculo en la cadena de caracteres requisitos mínimos que lleva a la div identificada como div1.
Puede usarse una forma más completa y organizada de referenciación, haciendo que la div pertenezca a un grupo particular (figura, tabla, teorema, ejemplo, definición…). Cuando se hace de esta manera, los diferentes elementos dentro de un grupo particular (p. e., figuras) se numeran consecutivamente dentro de cada capítulo.
Para que el identificador defina la membresía a un grupo particular, debe empezar con un prefijo clave, tal y como se muestra en la tabla 3.2. Seguidamente, unido con un guion, se usa el identificador específico de la div. Así, por ejemplo, para identificar un elemento dentro del grupo de teoremas, podría usarse el identificador #thm-tcl.
| Prefijo clave | Gupo |
fig |
Figura |
tbl |
Tabla |
lst |
Listado |
thm |
Teorema |
lem |
Lema |
cor |
Corolario |
prp |
Proposición |
cnj |
Conjetura |
def |
Definición |
exm |
Ejemplo |
exr |
Ejercicio |
rem |
Observación (remark) |
3.5.2 Clase de la div
El segundo elemento que puede incluir una div es un marcador de clase. Las clases se definen mediante un punto y una palabra clave.
| Marcador de la clase | Descripción de la clase |
|---|---|
.callout-tip |
Callout de la clase tip |
.callout-note |
Callout de la clase note |
.callout-warning |
Callout de la clase warning |
.callout-caution |
Callout de la clase caution |
.callout-important |
Callout de la clase important |
.border |
Entorno con borde |
.smallcaps |
Versalitas |
Cada clase tiene definidas una serie de propiedades particulares que aplican a los elementos que formen parte de la misma.
La declaración de una div como miembro de una clase particular (mediante la inclusión de un marcador de clase) hace que esa div exhiba las propiedades de esa clase. Esta es la manera más eficiente de definir un conjunto de propiedades para una div.
Así, por ejemplo, mediante la inclusión del marcador de clase .callout-tip en una div, se evita tener que definir individualmente una serie de propiedades relacionadas con borde, encabezado, color, ícono, fuente…
Nótese que la mayoría de las clases relacionadas en la tabla 3.3 ya han sido presentadas. Así, por ejemplo, los callouts (cf. sección 3.1) son divs con una definición particular de clase.
En adición a los prefijos clave que se presentan en la tabla 3.2 hay otros que únicamente pueden usarse para identificar callouts, tal y como se muestra en la tabla 3.4.
| Prefijo reservado | Clase |
|---|---|
tip |
.callout-tip |
nte |
.callout-note |
wrn |
.callout-warning |
cau |
.callout-caution |
imp |
.callout-important |
Ni es obligatorio incluir identificadores para los callouts, ni tendrían que construirse con base en los prefijos reservados, en caso de querer incluirlos.
No obstante, cuando se hace de esta manera, anteponen una etiqueta al encabezado del callout, que facilita su posterior referenciación (cf. sección 4.5).
En el presente callout, el encabezado tendría el siguiente aspecto:
Nota 3.1: ¿Son obligatorios estos identificadores para los callouts?
3.5.3 Atributos de las div
Si lo único que pudiera hacerse con las div fuera incluirles una etiqueta y una clase, no se diferenciarían de los callouts y de las cajas con borde (que también son divs). Su potencia viene dada por la posibilidad de incluirles atributos.
Pueden incluirse tantos atributos como se quiera, pero siempre irían después de las etiquetas y de la clase, si estuvieran presentes. Se usa el siguiente formato:
::: {#id .class style="atr1: valatr1; atr2: valatr2; atr3: valatr3"}
:::Nótese que todos los atributos —cualquiera que sea su número— se ubican dentro de las comillas que siguen a la opción style="". Para ello, se usa el formato clave: valor y se separan con ;.
La tabla 3.5 presenta algunas de las claves de atributos más útiles, con algunos de sus posibles valores.
| Clave | Valores | Uso |
color |
c(blue, red, green, yellow, #218380, #F4B9B2, ...) |
Color de la fuente |
background-color |
c(gray, black, tomato, powderblue, #EBF3FF, ...) |
Color del fondo |
font-family |
c(Times New Roman, courier, verdana, arial, lucida, aparajita, ...) |
Familia de la fuente |
font-size |
c(1%, 500%, ...) |
Tamaño de la fuente |
text-align |
c(center, justify, left, right, ...) |
Alineación |
text-decoration |
c(underline, overline, line-through, ...) |
Decoración del texto |
margin-left |
c(20px, 50px, ...) |
Indentación |
margin-right |
c(20px, 50px, ...) |
Márgenes a la derecha |
border |
|
|
La propiedad border admite valores para tipo, color y grosor. En caso de incluir más de una propiedad para border, se separan con espacio.
A continuación se ilustra la aplicación de algunas de estas características:
En el documento fuente de Quarto se escribiría así.
::: {style="color: #274029; background-color: #E4F8F5; font-family: Times New Roman; font-size: 150%; text-align: center; margin-left: 50px; margin-right: 50px; border: inset #006494 10px"}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et sollicitudin elit, et iaculis urna. Donec sit amet luctus magna.
Nulla quis feugiat elit. Quisque tincidunt nisl porttitor erat lobortis vestibulum. Aliquam egestas tortor quam, sed commodo massa aliquam non.
Sed dictum aliquet aliquet. Etiam feugiat fermentum luctus. Pellentesque vestibulum vehicula felis, a pulvinar nunc convallis eget.
:::En el documento de salida aparece así:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec et sollicitudin elit, et iaculis urna. Donec sit amet luctus magna.
Nulla quis feugiat elit. Quisque tincidunt nisl porttitor erat lobortis vestibulum. Aliquam egestas tortor quam, sed commodo massa aliquam non.
Sed dictum aliquet aliquet. Etiam feugiat fermentum luctus. Pellentesque vestibulum vehicula felis, a pulvinar nunc convallis eget.
Todos los contenidos dentro de las llaves de las div son opcionales. Sin embargo, es necesario respetar el orden: 1) identificador 2) clase 3) atributos.
Cuando se incluye un identificador, este inicia con el símbolo
#. Los prefijos de la tabla 3.4 únicamente pueden usarse con los correspondientes callouts.Todos los atributos deben englobarse dentro de
style="". No puede dejarse ningún espacio alrededor del símbolo=.
3.6 Span
Los span permiten aplicar atributos a tramos de texto en una línea. Son los equivalentes de las div. Mientras que las div actúan sobre bloques de texto, los span actúan sobre tramos específicos de texto en una línea, pudiendo estar rodeados de texto sin atributos modificados de formato.
Para la definición de un span se usa el siguiente formato: [tramo con atributos especiales]{propiedades}.
Las propiedades del span se definen mediante los pares clave: valores relacionados en la tabla 3.5, usando la misma sintaxis que para el caso de las div, es decir, style="propiedades".
A continuación se ilustra la generación de un pequeño span con propiedades similares a las del ejemplo de la div.
En el documento fuente de Quarto se escribe así:
Este es un [fragmento span]{style="background-color: #E4F8F5; font-family: Times New Roman; border: outset #006494 5px"} con propiedades similares a las de la div.
En el documento de salida se ve así:
Este es un fragmento span con propiedades similares a las de la div.
Aunque el anterior ejemplo ilustra la potencia de los span, estos suelen usarse para cuestiones más puntuales, como las que se ilustran a continuación.
3.6.1 Versalitas
En Quarto se escribe así: [texto en versalitas]{.smallcaps}.
En el documento de salida se ve así:
texto en versalitas
Nótese que el anterior código corresponde a un span con asignación de la clase .smallcaps.
3.6.2 Resaltado
En Quarto se escribe así: [texto resaltado]{style="background-color: yellow"}.
En el documento de salida se ve así:
texto resaltado.
3.6.3 Texto en otro color
En Quarto se escribe así: El saldo es [-$1,845,713]{style="color: red"}.
En el documento de salida se ve así:
El saldo es -$1,845,713.
3.6.4 Texto en otro tamaño
En Quarto se escribe así: A continuación se presenta un [fragmento al 50%]{style="font-size: 50%"}, en contraste con un [fragmento al 150%]{style="font-size: 150%"}.
En el documento de salida se ve así:
A continuación se presenta un fragmento al 50%, en contraste con un fragmento al 150%.
3.7 Definiciones
Cuando se inicia una línea con el símbolo :, Quarto lo interpreta como una definición, convirtiendo automáticamente la línea anterior en el título de dicha definición.
Para generar una definición, se escribe así en el documento fuente de Quarto:
Probabilidad (definición apriori)
: Si un experimento aleatorio puede generar $n$ resultados [...] evento $E$ es:
$$
P(E)=\frac{m}{n}
$$En el documento de salida se ve así:
- Probabilidad (definición apriori)
-
Si un experimento aleatorio puede generar \(n\) resultados mutuamente excluyentes e igualmente plausibles, y si \(m\) de tales resultados satisfacen una condición \(E,\) la probabilidad de ocurrencia del evento \(E\) es:
\[ P(E)=\frac{m}{n} \]
Es posible obtener algo muy similar de forma manual, simplemente poniendo el texto del título en negrilla.
En el documento fuente de Quarto, se escribe así:
**Probabilidad (definición apriori)**
Si un experimento aleatorio puede generar $n$ resultados [...] evento $E$ es:
$$
P(E)=\frac{m}{n}
$$En el documento de salida se ve así:
Probabilidad (definición apriori)
Si un experimento aleatorio puede generar \(n\) resultados mutuamente excluyentes e igualmente plausibles, y si \(m\) de tales resultados satisfacen una condición \(E,\) la probabilidad de ocurrencia del evento \(E\) es:
\[ P(E)=\frac{m}{n} \]
La única diferencia entre la forma automatizada y la manual es el interlineado que se deja entre el título y la definición.
Para que el título quede pegado de la definición sin ningún interlineado adicional, debe usarse la forma automatizada. Si se prefiere el espaciado adicional entre el título y la definición, deberá hacerse de forma manual.
3.8 Comentarios
Los comentarios se utilizan para encerrar tramos de texto o bloques que no aparecerán en el documento final. Se abren con <!-- y se cierran con -->
<!-- Este es un comentario -->El código erróneo —aun dentro de un bloque convertido en comentario— impide el adecuado renderizado del documento.
Para evitar este efecto indeseable, es necesario incluir la opción eval: false en los fragmentos de código problemáticos.
3.9 Espacio duro
Se denomina espacio duro, espacio irrompible o espacio de no separación al que une dos caracteres o palabras, impidiendo que queden separados por un salto de línea.
Resulta útil para evitar, por ejemplo, la separación entre el símbolo de porcentaje y el número que le antecede1.
En el modo visual se obtiene con Ctrl+spaceCtrl+space.
Al momento de escribir este texto, no existía en el modo source una manera expedita de obtener este marcador.
Puede usarse, sin embargo, cualquiera de las siguientes opciones:
En Windows, Alt+0160Alt+0160.
En MacOS, Option+spaceOption+space.
Usar el código html
 (non-breaking space).Copiarlo desde la siguiente plantilla, mediante el ícono de copiado. El espacio entre el 5 y el símbolo % es de no separación. Al llevarlo a un documento en modo source, se visualizará como un punto rojo:
5 %- Copiarlo desde cualquier otro lugar del documento en el que se hubiera introducido previamente.
3.10 Atajos
Para generar un texto con el aspecto especial que suelen tener los atajos o combinaciones de teclas que realicen alguna acción, se usa el siguiente esquema:
{{< kbd Ctrl+Shift+K >}}Se verá así:
Ctrl+Shift+KCtrl+Shift+K.
Deben tenerse en cuenta los siguientes aspectos:
No puede dejarse ningún espacio al interior del conjunto de caracteres de apertura
{{<, ni al interior del conjunto de caracteres de cierre>}}.Es necesario dejar exactamente un espacio entre
<ykbd:< kbd.Puede usarse cualquier símbolo de separación entre las teclas (
+,-,&,*…), pero sin dejar ningún espacio entre la descripción de la tecla y el símbolo de separación.Si la descripción de una tecla exigiera varias palabras, podrían unirse con guion bajo o con espacios duros (cf. sección 3.9).
{{< kbd Ctrl+guion_del_teclado_numérico >}}
3.11 Tablas
Hay dos tipos de tablas
Pipe tables. Son las tablas básicas de Markdown.
Grid tables. Son tablas que brindan más posibilidades.
3.11.1 Pipe tables
Pueden construirse de manera rápida, separando la información de las celdas con plecas o pipes (|), sin que tengan que estar alineadas. En principio están diseñadas para incluir encabezados. Sin embargo, es posible ‘engañarlas’ para que no los incluyan.
Su construcción puede realizarse manualmente o usando el generador de tablas.
La primera línea constituye el encabezado. Mediante la información de la segunda línea se indica la alineación de cada columna.
En el documento fuente de Quarto se escribe así:
| Derecha | Izquierda | Defecto | Centro |
|--------:|:----------|---------|:------:|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |En el documento de salida se ve así:
| Derecha | Izquierda | Defecto | Centro |
|---|---|---|---|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |
Nótese la alineación de cada una de las columnas. La alineación por defecto es a la izquierda.
Para construir una tabla sin encabezados, se dejan vacías las correspondientes celdas:
| | | | |
|------:|:-----|---------|:------:|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |En el documento de salida se ve así:
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |
3.11.1.1 Personalización de la apariencia de las tablas
Para personalizar el aspecto de una tabla se adiciona una opción en la parte inferior de la tabla. Las opciones se escriben después del símbolo :, mediante una palabra clave antecedida por un punto y dentro de llaves. Es necesario dejar un espacio entre el símbolo : y la llave de apertura, por ejemplo, : {.stripped}
El siguiente conjunto de pestañas ilustra una tabla básica con diferentes opciones de apariencia. El aspecto y la funcionalidad de estas apariencias depende del formato de salida.
| \(x\) | 0 | 1 | 2 | 3 |
| \(f(x)=P(X=x)\) | 1/8 | 3/8 | 3/8 | 1/8 |
El documento fuente de Quarto se escribe así:
| | | | | |
|:--------------|:---:|:---:|:---:|:---:|
| $x$ | 0 | 1 | 2 | 3 |
| $f(x)=P(X=x)$ | 1/8 | 3/8 | 3/8 | 1/8 |
: {.striped}Cuando la tabla consta de más de 2 filas se intercala una banda resaltada con una sin resaltar.
| \(x\) | 0 | 1 | 2 | 3 |
| \(f(x)=P(X=x)\) | 1/8 | 3/8 | 3/8 | 1/8 |
El documento fuente de Quarto se escribe así:
| | | | | |
|:--------------|:---:|:---:|:---:|:---:|
| $x$ | 0 | 1 | 2 | 3 |
| $f(x)=P(X=x)$ | 1/8 | 3/8 | 3/8 | 1/8 |
: {.hover}En este caso se resalta la fila por encima de la cual se pasa el puntero del mouse (o la que se toca, si se está accediendo desde un dispositivo con pantalla táctil).
| \(x\) | 0 | 1 | 2 | 3 |
| \(f(x)=P(X=x)\) | 1/8 | 3/8 | 3/8 | 1/8 |
El documento fuente de Quarto se escribe así:
| | | | | |
|:--------------|:---:|:---:|:---:|:---:|
| $x$ | 0 | 1 | 2 | 3 |
| $f(x)=P(X=x)$ | 1/8 | 3/8 | 3/8 | 1/8 |
: {.bordered}Se adicionan separadores verticales.
| \(x\) | 0 | 1 | 2 | 3 |
| \(f(x)=P(X=x)\) | 1/8 | 3/8 | 3/8 | 1/8 |
El documento fuente de Quarto se escribe así:
| | | | | |
|:--------------|:---:|:---:|:---:|:---:|
| $x$ | 0 | 1 | 2 | 3 |
| $f(x)=P(X=x)$ | 1/8 | 3/8 | 3/8 | 1/8 |
: {.borderless}Se eliminan los separadores entre filas.
| \(x\) | 0 | 1 | 2 | 3 |
| \(f(x)=P(X=x)\) | 1/8 | 3/8 | 3/8 | 1/8 |
El documento fuente de Quarto se escribe así:
| | | | | |
|:--------------|:---:|:---:|:---:|:---:|
| $x$ | 0 | 1 | 2 | 3 |
| $f(x)=P(X=x)$ | 1/8 | 3/8 | 3/8 | 1/8 |
: {.sm}Se usa una fuente un poco más pequeña.
3.11.2 Grid tables
Son un tipo más avanzado de tablas Markdown. Permiten la inclusión de listas, múltiples párrafos, bloques de código, etc.
Su construcción puede realizarse manualmente o usando el generador de tablas.
+--------------------+---------------+---------------------+---------------+
| Competition | ``` |Siguientes recursos: | |
| |Contestant | | |
| | ``` | - a | |
| | | | |
| | | - b | |
| | | | |
| | | - c | |
+--------------------+---------------+---------------------+---------------+
| John | Andrea | Robert | |
+--------------------+---------------+---------------------+---------------+
| Swimming | 1:30 | 2:05 | 1:15 |
+--------------------+---------------+---------------------+---------------+
| Running | 15:30 | 14:10 | 15:45 |
+--------------------+---------------+---------------------+---------------+
| ``` |
| fizz_buzz <- function(fbnums = 1:50) { |
| output <- dplyr::case_when( |
| fbnums %% 15 == 0 ~ "FizzBuzz", |
| fbnums %% 3 == 0 ~ "Fizz", |
| fbnums %% 5 == 0 ~ "Buzz", |
| TRUE ~ as.character(fbnums) |
| ) |
| print(output) |
| } |
| ``` |
+--------------------+---------------+---------------------+---------------+ En el documento final se ven así:
| Competition | |
Siguientes recursos:
|
|
| John | Andrea | Robert | |
| Swimming | 1:30 | 2:05 | 1:15 |
| Running | 15:30 | 14:10 | 15:45 |
|
|||
3.11.2.1 Tablas con kable
Para darle un formato más estético a un objeto contenedor de datos de R (data frame, tibble, matriz, vector…), se usa la función kable{knitr}.
x <- matrix(rnorm(49), nrow=7)
knitr::kable(x)| 1.1031403 | -2.4659426 | -0.1250220 | 0.7184879 | 0.2731077 | 0.7293481 | 0.1036892 |
| 0.2839677 | 1.3613054 | -1.5667297 | 0.2602432 | 1.1653238 | -0.0393003 | 0.4446361 |
| -0.7570284 | 0.6447200 | 0.5918502 | 2.4858085 | 0.0004848 | 0.6747149 | 1.3005427 |
| 1.9416350 | 0.2700631 | -0.0390567 | 1.2106553 | 0.8419376 | 0.4401315 | 0.7249665 |
| 0.5112447 | -1.4033849 | -0.1474035 | 0.1142689 | 1.0387696 | -0.3844426 | 1.9709542 |
| 0.8453975 | -1.2636959 | 0.2595163 | 0.9764594 | -0.5401806 | -0.6650757 | -0.7821076 |
| 0.4110755 | 1.2856060 | -2.0378949 | 0.1512350 | 0.5366423 | -0.5264150 | 1.6590444 |
3.12 Imágenes
Para insertar imágenes (preferiblemente en formato png), se usa la instrucción ! seguida de corchetes dentro de los cuales iría el título de la imagen (o nada). A continuación entre paréntesis (pegados de los corchetes anteriores) va la ruta de la imagen, sin entrecomillar.
{opciones}Por ejemplo:
{width=8%}Se genera la siguiente imagen:

3.13 Varias figuras subetiquetadas
Las opciones layout-ncol y layout-nrow permiten especificar la disposicion de un grupo de figuras. El conjunto de figuras se etiqueta con la opción fig-cap; la etiqueta de cada figura individual se registra debajo de la opción fig-subcap.
El siguiente códio genera el esquema para la presentación de 3 subfiguras organizadas en 3 columnas.
```{r}
#| label: fig-2
#| layout-ncol: 3
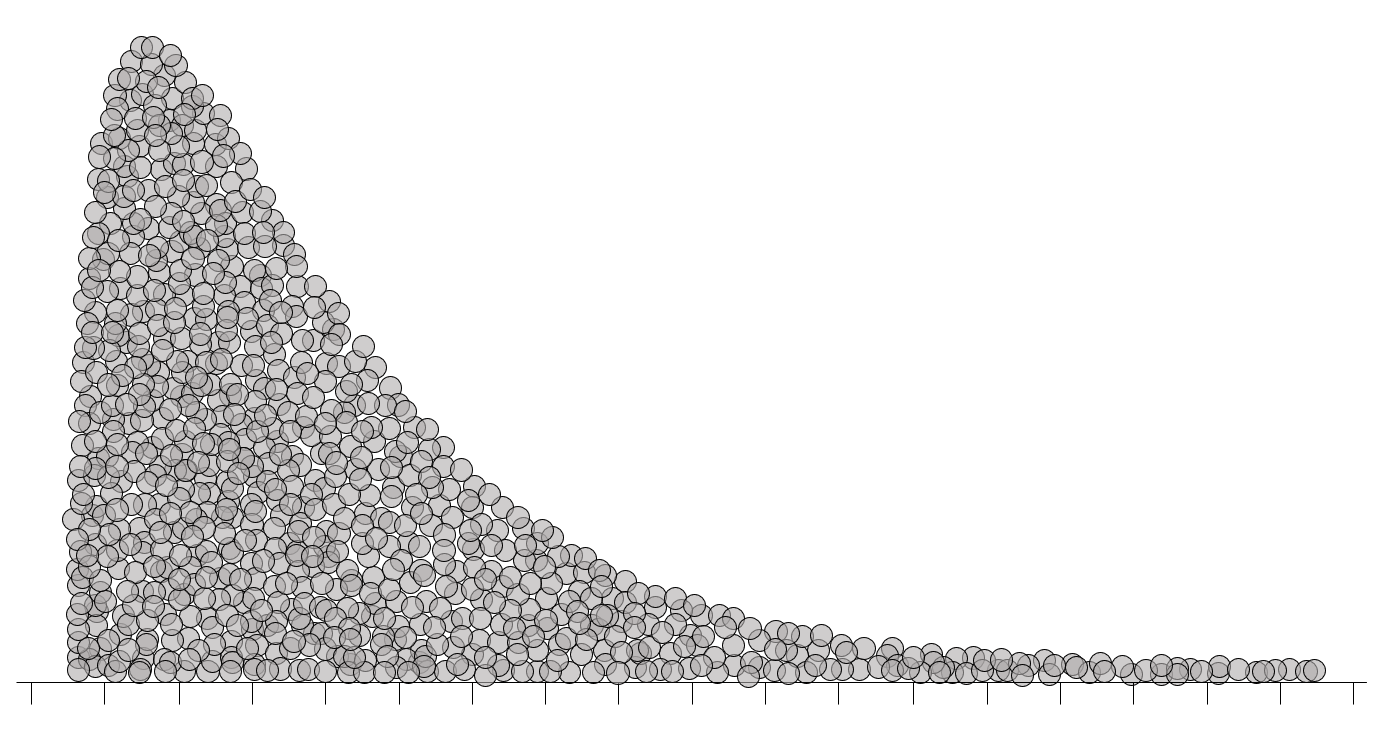
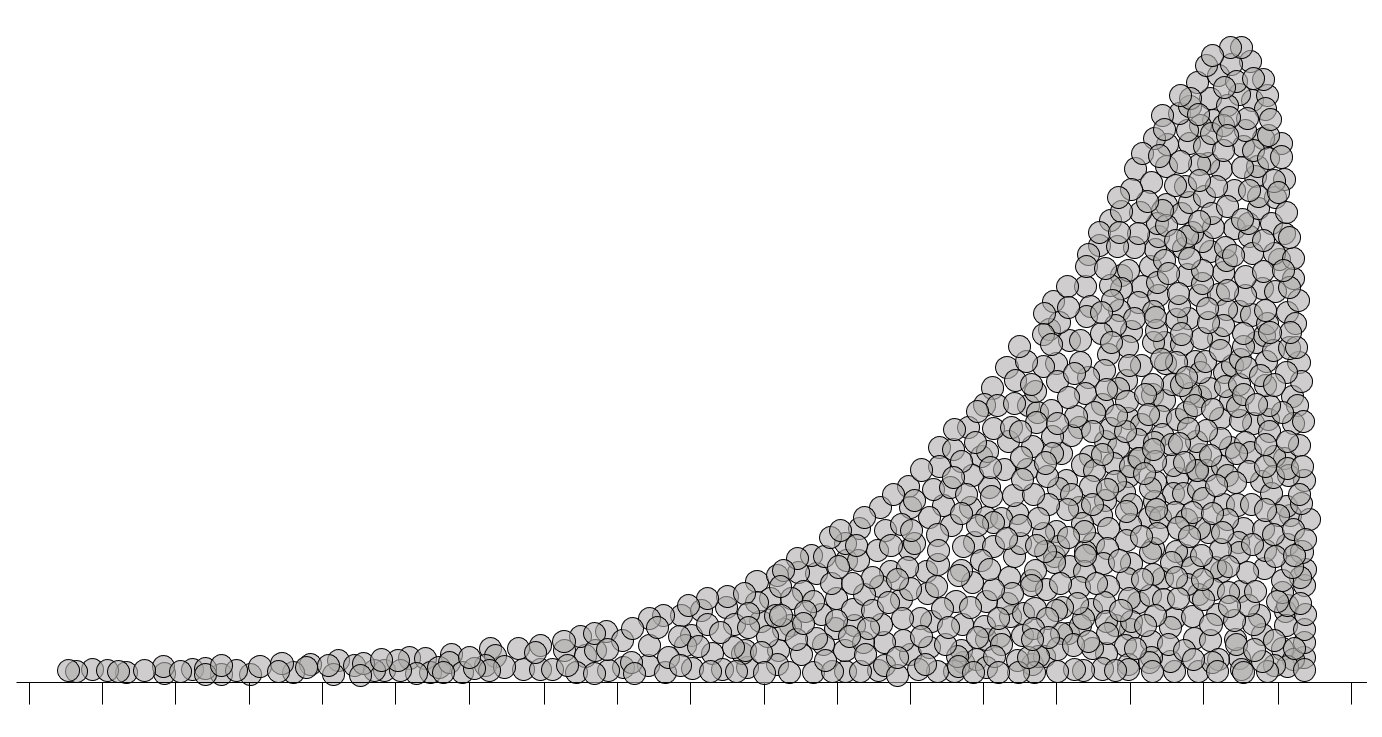
#| fig-cap: Conjuntos de datos con diferentes patrones de asimetría
#| fig-subcap:
#| - datos simétricos $(a = 0)$
#| - datos con asimetría a la derecha $(a > 0)$
#| - datos con asimetría a la izquierda $(a < 0)$
knitr::include_graphics("images/asim.a.png")
knitr::include_graphics("images/asim.b.png")
knitr::include_graphics("images/asim.c.png")
```


La salida puede reconfigurarse cuando se muestra en dispositivos de salida con pantalla pequeña como la de los teléfonos.
3.14 Diagramas
Es posible construir diagramas de flujo, con bordes cuadrados (usando corchetes), redondeados (usando paréntesis) o rombos de decisión (usando llaves).
El contenido de cada caja está identificado con una letra. El flujo se detemina mediante flechas con dos fragmentos de línea (-->).
El siguiente código genera un diagrama:
```{mermaid}
flowchart LR
A[Contenido con borde cuadrado] --> B(Contenido con borde redondeado)
B --> C{Decisión}
C --> D[Resultado 1]
C --> E[Resultado 2]
C --> F[Resultado 3]
```flowchart LR
A[Contenido con borde cuadrado] --> B(Contenido con borde redondeado)
B --> C{Decisión}
C --> D[Resultado 1]
C --> E[Resultado 2]
C --> F[Resultado 3]
3.15 Ecuación referenciable
Para que una ecuación pueda referenciarse, es necesario incluir una etiqueta tipo: {#eq-ecuación1} después de los símbolos $$ de cierre de la ecuación:
$$
f(x)=p^xq^{1-x},\quad x=0, 1
$$ {#eq-ecuación1}\[ f(x)=p^xq^{1-x},\quad x=0, 1 \tag{3.1}\]
El prefijo eq en la etiqueta es obligatorio. En la sección 4.4 se ilustra el proceso de referenciación.
3.16 Código
Un mismo documento de Quarto puede contener fragmentos de código en diferentes lenguajes, tales como R, Python y Julia.
Para incluir y procesar código en lenguajes diferentes de R es necesario tener instaladas las correspondientes aplicaciones.
El inicio de un fragmento de código se marca con tres comillas invertidas, seguidas de unas llaves que contienen el nombre del lenguaje. El bloque de código se cierra con tres comillas invertidas.
El siguiente conjunto de pestañas muestra el aspecto de tales contenedores de código:
```{r}
``````{python}
``````{julia}
```En RStudio, se crea un nuevo fragmento vacío de código R, usando la combinación de teclas Ctrl-Alt-ICtrl-Alt-I o el ícono Insert a new code chunk  .
.
3.16.1 Identificación de líneas de código
Hay varias maneras de identificar líneas de código, bien sea todas las líneas del fragmento o algunas en particular. Esto resulta muy útil en tutoriales.
Hay dos modalidades de identificación de líneas de código:
Identificación de todas las líneas mediante un número.
Identificación de líneas particulares mediante un número y una leyenda.
3.16.1.1 Identificación de todas las líneas de un fragmento de código
Para hacer que cada una de las líneas de un fragmento de código aparezcan enumeradas en el documento de salida, se le incluye la opción code-line-numbers: true.
En el documento fuente de Quarto se escribe así:
#| code-line-numbers: true
x <- c(1, 3, 6, 9, 11)
y <- c(0.8, 7.5, 6.4, 8.9, 9.0)
cor(x, y)En el documento de salida aparece así:
Cada una de las líneas aparece antecedida por un número. En este caso, se contabilizan estrictamente las líneas; no las instrucciones. Si una instrucción aparece en varias líneas, cada línea recibe su identificador, al estilo de los números de línea que aparecen en el editor de scripts de RStudio o en los documentos de Quarto cuando se aplica un salto de línea con EnterEnter:
3.16.1.2 Anotación de líneas del código
Esta funcionalidad permite realizar anotaciones sobre líneas particulares de código. Para ello se agrega un marcador a la derecha de la línea que se desea anotar. El marcador debe tener el formato # <1>2. El valor numérico que va dentro de los corchetes angulares es el identificador de esa línea o instrucción.
Tras cerrar el bloque de código, sin que medie ningún otro texto (pero sí pueden dejarse líneas vacías), se escriben las anotaciones correspondientes iniciando con el número de identificación, seguido de un punto y al menos un espacio.
En el documento fuente se escribe así:
x <- c(1, 3, 6, 9, 11) \(\hspace{57pt}\)# <1>
y <- c(0.8, 7.5, 6.4, 8.9, 9.0) # <2>
cor(x, y) \(\hspace{138pt}\)# <3>
1. Variable predictora
2. Variable respuesta
3. CorrelaciónEn el documento de salida aparecerá así:
- 1
- Variable predictora
- 2
- Variable respuesta
- 3
- Correlación
En fragmentos de código extensos puede dificultarse parear el llamado que se hace dentro del fragmento de código con la anotación que aparece en la parte inferior. En tales casos puede resultar útil hacer clic sobre la etiqueta de anotación que aparece en la parte inferior del código (el número encerrado dentro del círculo), con lo cual se resaltará la correspondiente línea de código (¡ensáyelo!). Para desactivar el resaltado, se hace clic nuevamente sobre la etiqueta numérica.
Cuando una instrucción está distribuida en varias líneas, se usa el mismo marcador para todas las líneas de la instrucción, así:
x <- c(1, 3, 6, \(\hspace{38pt}\)# <1>
\(\hspace{47pt}\)9, 11) \(\hspace{47pt}\)# <1>
y <- c(0.8, 7.5, 6.4, # <2>
\(\hspace{45pt}\)8.9, 9.0) \(\hspace{24pt}\) # <2>
cor(x, y) \(\hspace{76pt}\)# <3>
1. Variable predictora
2. Variable respuesta
3. CorrelaciónEn el documento de salida aparecerá así:
- 1
- Variable predictora
- 2
- Variable respuesta
- 3
- Correlación
Nótese que, aunque en el documento de salida aparece un único marcador por instrucción, cuando se hace clic en alguno de los círculos que aparecen en la parte inferior del código, se ilumina toda la instrucción.
Para las salidas html, hay tres estilos en los pueden mostrarse las anotaciones al código. Tales estilos se definen mediante la opción code-annotations y aplican a todo el documento, por lo que se definen en el YAML (cf. sección 2.1.1.1)3.
code-annotations: below. Esta es la opción por defecto y es la que aplica al presente documento. En este caso, las anotaciones aparecen debajo del fragmento de código y siempre están visibles.code-annotations: hover. Las anotaciones únicamente se hacen visibles al pasar el mouse por encima del código.code-annotations: select. Las anotaciones únicamente aparecen cuando se hace clic sobre el marcador ubicado al frente de la línea de código. Para hacer desaparecer la anotación, se hace clic nuevamente, ya sea sobre el marcador o en cualquier otro lugar.
A partir de un documento fuente de Quarto con anotaciones de código, podría quererse generar un documento de salida sin anotaciones (pero sin remover las anotaciones del documento fuente). Para ello se usa la opción code-annotations: none. En el documento de salida no aparecerán ni los símbolos al frente de las líneas anotadas, ni las correspondientes anotaciones.
También es posible deshabilitar las anotaciones, mediante la opción code-annotations: false. En este caso aparecen tanto los símbolos de anotación (# <1>) como las anotaciones, pero sin ninguna vinculación entre sí.
3.16.2 Código plegable
Para hacer que un fragmento de código sea plegable, se le incluye la opción code-fold, cuyos valores pueden ser true (inicio plegado) o show (inicio desplegado). En estos casos, es recomendable incluir también una etiqueta resumen, mediante la opción code-summary, cuyo valor se muestra como un encabezado del código, bien sea que esté plegado o desplegado.
Para inicio plegado, se escribe así en el documento fuente de Quarto:
#| code-fold: true
#| code-summary: Cálculo de la varianza
x <- c(1, 3, 6, 9, 11)
var(x)En el documento de salida aparece el encabezado y un triángulo señalando hacia la derecha. Esto indica que se tiene un elemento plegable (código en este caso). Para desplegarlo se hace clic sobre el triángulo o el encabezado (¡ensáyelo!):
Cálculo de la varianza
x <- c(1, 3, 6, 9, 11)
var(x)Para inicio desplegado, se escribe así en el documento fuente de Quarto:
#| code-fold: show
#| code-summary: Cálculo de la varianza
x <- c(1, 3, 6, 9, 11)
var(x)En el documento de salida aparece el encabezado y un triángulo señalando hacia abajo, lo que indica que se tiene un elemento desplegado, que podría plegarse (¡ensáyelo!):
Cálculo de la varianza
x <- c(1, 3, 6, 9, 11)
var(x)3.16.3 Código enrollable
Hay dos posibles formas de presentar el código cuando su ancho excede los límites del formato de salida:
Incluir una barra de desplazamiento (scroll)
Enrollar el código (wrap)
Este comportamiento puede manejarse mediante la opción code-overflow. Sus posibles valores son scroll y wrap.
Considérese un código consistente en sumar 50 veces el número 1, el cual, si se escribe sin saltos de línea, muy probablemente excederá el ancho de cualquier formato de salida.
Esta situación puede manejarse incluyendo una barra desplazamiento. Este es el comportamiento por defecto, por lo que no exigiría incluir la correspondiente opción. Sin embargo, aquí se hace para contrastar con la opción de enrollamiento.
#| code-overflow: scroll
1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1Si en lugar de barra de desplazamiento, se desea que el código se enrolle, acomodándose al ancho del formato de salida, se incluye la opción code-overflow: wrap.
#| code-overflow: wrap
1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1 + 1Para apreciar de mejor forma el efecto de la opción code-overflow: wrap, revise el anterior fragmento de código desde un teléfono móvil y observe cómo se adapta al ancho disponible cuando se gira e dispositivo.
3.17 Pestañas en html (tabsets)
Se usan para generar pestañas en una salida html, tales y como las que se han usado en diferentes secciones de este documento (cf. secciones 3.16, 3.1).
En el documento fuente de Quarto se inicia el ambiente contenedor de las pestañas con ::: panel-tabset y se finaliza con :::. El identificador de cada pestaña va antecedido por el símbolo #4. Todo lo que aparezca entre el identificador de una pestaña y el siguiente identificador o el final del entorno irá en una pestaña.
Supóngase que se desea ilustrar la escritura de una función en R y en Python. En el documento fuente de Quarto se escribiría lo siguiente:
::: panel-tabset
# R
Este es código en R:
``` r
fizz_buzz <- function(fbnums = 1:50) {
output <- dplyr::case_when(
fbnums %% 15 == 0 ~ "FizzBuzz",
fbnums %% 3 == 0 ~ "Fizz",
fbnums %% 5 == 0 ~ "Buzz",
TRUE ~ as.character(fbnums)
)
print(output)
}
```
# Python
Este es código en Python:
``` python
def fizz_buzz(num):
if num % 15 == 0:
print("FizzBuzz")
elif num % 5 == 0:
print("Buzz")
elif num % 3 == 0:
print("Fizz")
else:
print(num)
```
:::En el documento de salida html aparecen 2 pestañas:
Este es código en R:
fizz_buzz <- function(fbnums = 1:50) {
output <- dplyr::case_when(
fbnums %% 15 == 0 ~ "FizzBuzz",
fbnums %% 3 == 0 ~ "Fizz",
fbnums %% 5 == 0 ~ "Buzz",
TRUE ~ as.character(fbnums)
)
print(output)
}Este es código en Python:
def fizz_buzz(num):
if num % 15 == 0:
print("FizzBuzz")
elif num % 5 == 0:
print("Buzz")
elif num % 3 == 0:
print("Fizz")
else:
print(num)Aunque, en inglés, el símbolo ‘%’ se escribe pegado a la cifra, en español se escribe separado (cf. RAE)↩︎
Aunque en las guías de Quarto se indica que debe dejarse un espacio entre el símbolo
#y el corchete angular de apertura<, también funciona si no se deja espacio.↩︎Puesto que las opciones del YAML aplican a todo el documento y este es un documento construido con Quarto, aquí únicamente se ilustra una de tales opciones.↩︎
Puede usarse más de un símbolo
#, pero el número de símbolos debe ser igual para todos los identificadores.↩︎